راهنمای جامع راهاندازی پروژه Nuxt با استفاده از فایل فشرده
این راهنما شما را در فرآیند راهاندازی پروژه با استفاده از فایل فشرده هدایت میکند. لطفاً مراحل زیر را با دقت دنبال کنید.
اطمینان حاصل کنید که فایل package.json در پروژه شما موجود باشد.
فشردهسازی پروژه
برای فشرده سازی فایل در سیستم عامل های لینوکسی مینوانید از دستور زیر نیز استفاده کنید:
zip -r project.zip project_folder
توجه فرمایید فرمت فایل فشرده شما حتما zip باشد و از هر گونه فرمت های دیگر فشرده سازی (مثل rar,gz,7z) برای بارگذاری در کوبار خودداری فرمایید.
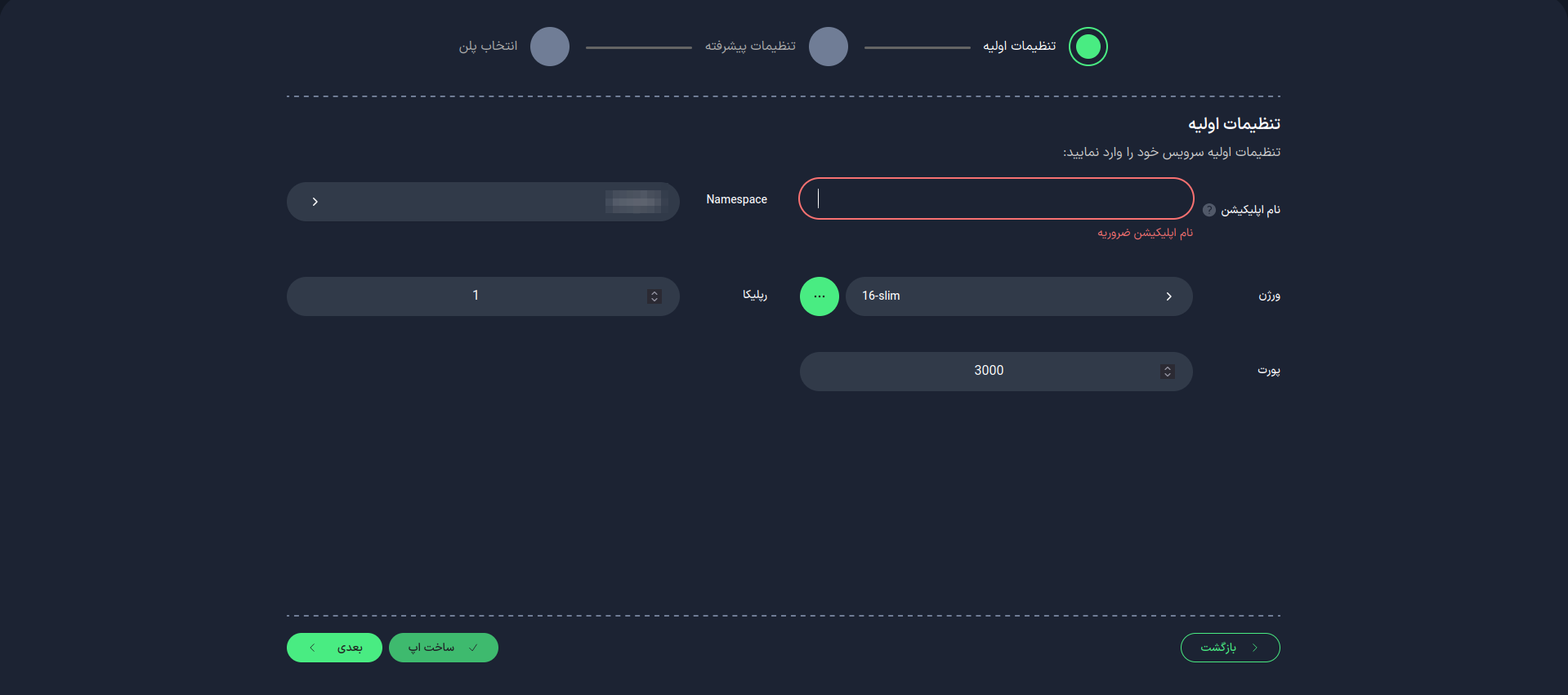
1. تنظیمات اولیه

نام اپلیکیشن
ابتدا، نام مناسبی برای اپلیکیشن خود انتخاب کنید. این نام به عنوان شناسه در دامنه پروژه شما استفاده خواهد شد.
- از حروف کوچک و فقط از - به عنوان فاصله گذار بین کلمات استفاده کنید.
- نام اپلیکیشن را پس از ساخت اپ نمی توانید تغییر دهید.
ورژن Node
ورژن Node مورد استفاده در پروژه خود را انتخاب کنید. میتوانید از لیست موجود انتخاب کنید یا به صورت دستی وارد نمایید.توجه فرمایید نسخه Node ای که از آن استفاده می نمایید در مخزن داکر (dockerhub) و یا سایر مخازن مربوط به داکر موجود باشد.
پس از تکمیل این مرحله، گزینه "بعدی" را انتخاب کنید.
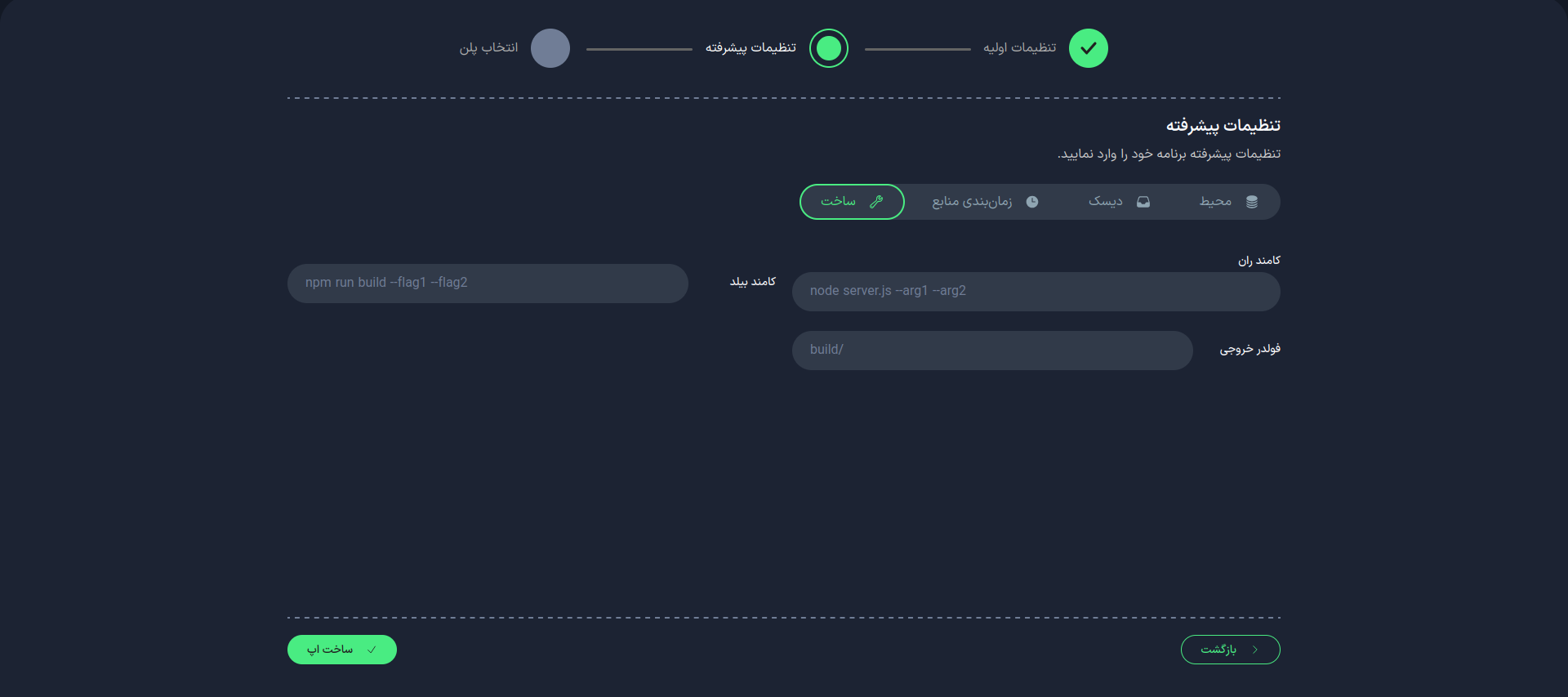
2.تنظیمات پیشرفته (اختیاری)

در این بخش میتوانید تنظیمات دقیقتری برای پروژه خود اعمال کنید:
ساخت
نمونه فایل package.json :
{
"name": "my-nuxt-app",
"version": "1.0.0",
"private": true,
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore ."
},
"dependencies": {
"core-js": "^3.25.5",
"nuxt": "^3.0.0"
},
"devDependencies": {
"@nuxtjs/eslint-config": "^6.0.0",
"eslint": "^8.33.0",
"eslint-plugin-nuxt": "^4.0.0"
},
"eslintConfig": {
"extends": ["@nuxtjs"]
},
"browserslist": ["> 1%", "last 2 versions", "not dead"]
}
کامند بیلد
- دستور یا دستورهای خاص برای بیلد پروژه
- پیشفرض:
npm run build - برای استفاده از چندین دستور، از ; به عنوان جداکننده استفاده کنید (مثال:
npm run build;npm run generate)
کامند ران
- دستور اجرای پروژه
- پیش فرض:
node .output/server/index.mjs
فولدر خروجی
- محل قرارگیری فایلهای بیلد شده
- برای Nuxt.js بهتر است آدرسی نوشته نشود.
پورت
شماره پورتی که برنامه شما روی آن اجرا خواهد شد را مشخص کنید. پورت پیشفرض 3000 است، اما میتوانید آن را تغییر دهید.
-
پس از راهاندازی اولیه، امکان تغییر پورت وجود دارد
-
برای تعیین پورت، حتماً از آدرس
0.0.0.0استفاده کنید.
زمانبندی منابع
دیسک
متغیر های محیطی
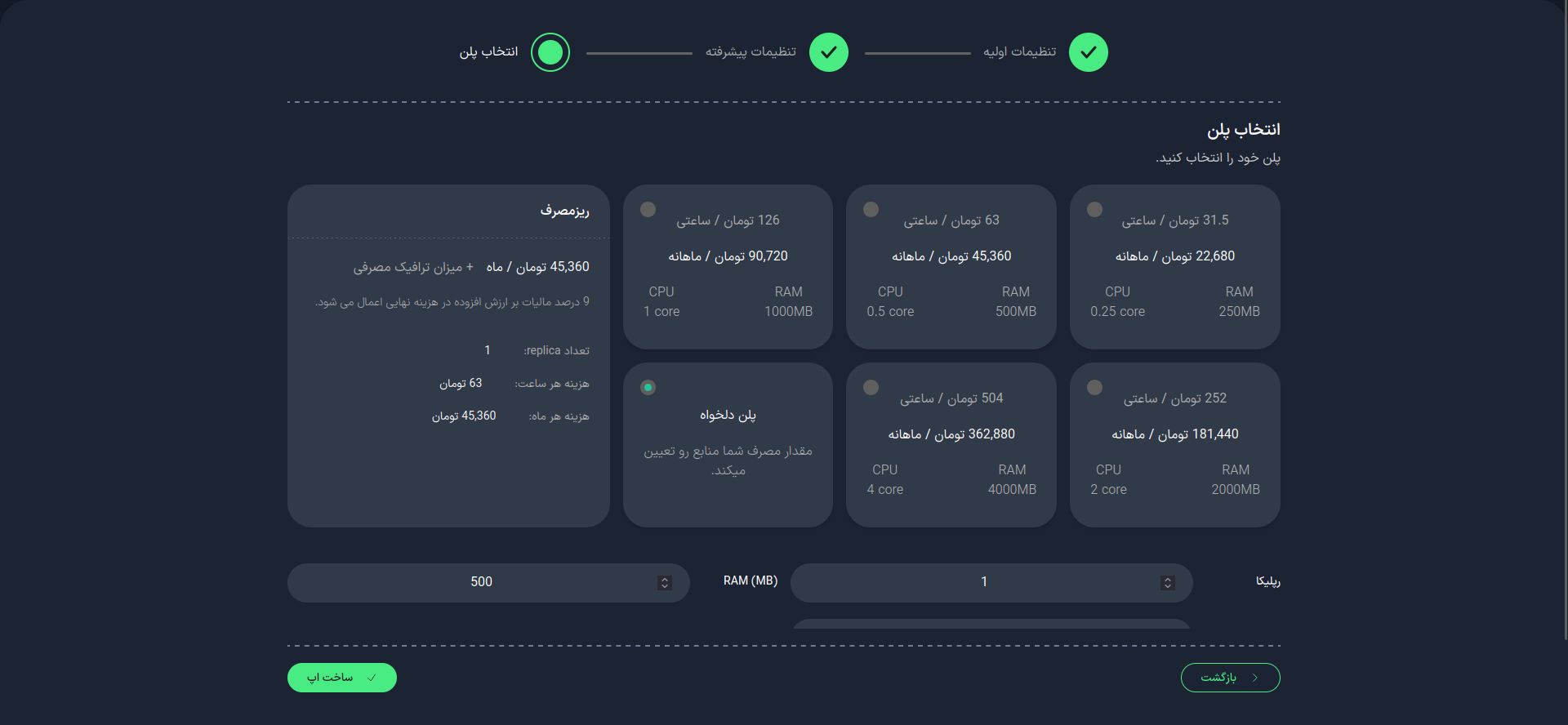
3. انتخاب پلن

در این مرحله، پلن مورد نظر خود را انتخاب کنید. میتوانید از لیست موجود انتخاب کنید یا به صورت دستی تنظیم نمایید .
رپلیکا
تعداد رپلیکا (نسخههای اجرایی) برنامه خود را مشخص کنید. این تعداد بر عملکرد و دسترسپذیری برنامه شما تأثیر میگذارد.
اهمیت تعداد رپلیکا
- مقیاسپذیری: افزایش توان پردازشی با افزایش تعداد رپلیکا
- دسترسپذیری بالا: حفظ عملکرد در صورت از کار افتادن یک نمونه
- توزیع بار: تقسیم بار بین چندین نمونه
.پس از انتخاب پلن مورد نظر، گزینه ساخت اپ را انتخاب کنید
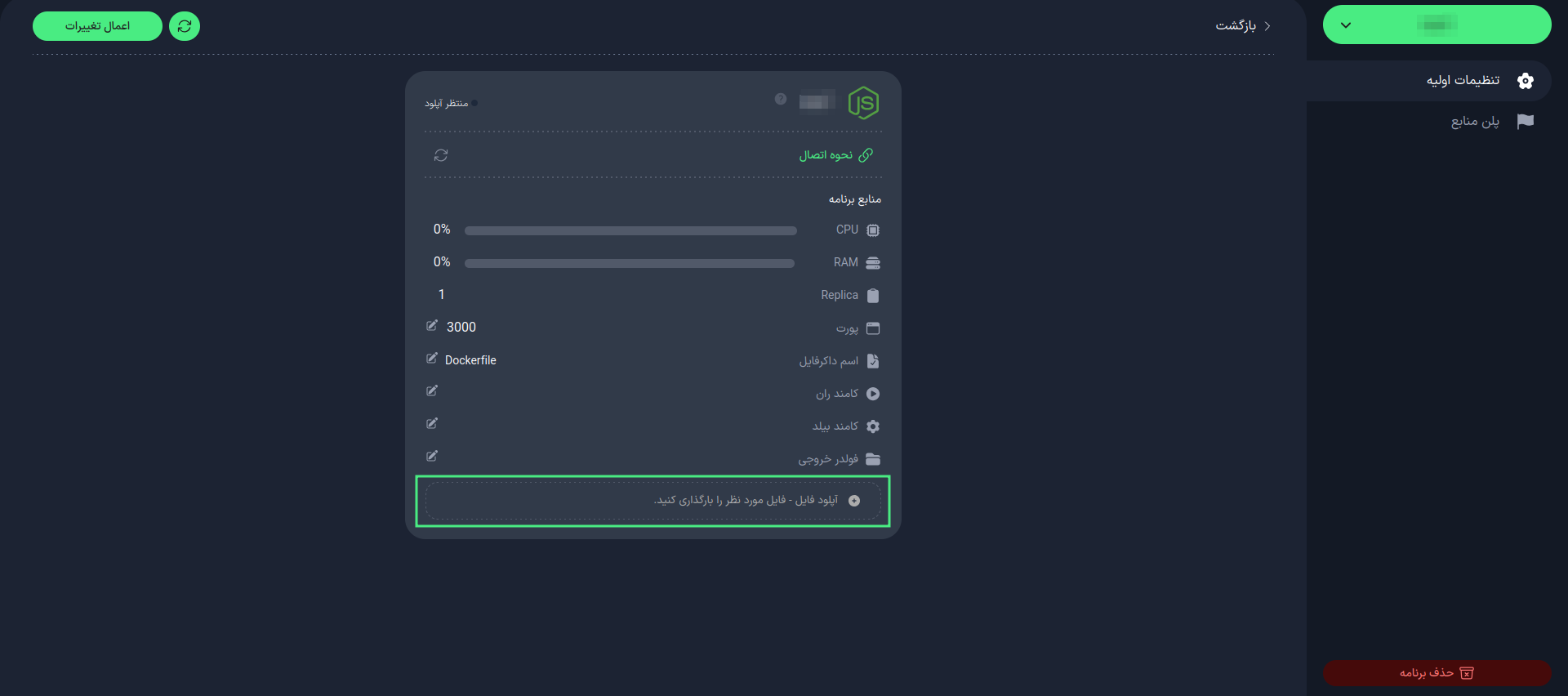
4. بارگذاری فایل

پس از ساختن اپ nuxt خود، فایل فشرده پروژه خود را با کلیک بر روی دکمه "آپلود فایل" بارگذاری کنید. و منتظر بیلد شدن پروژه باشید.
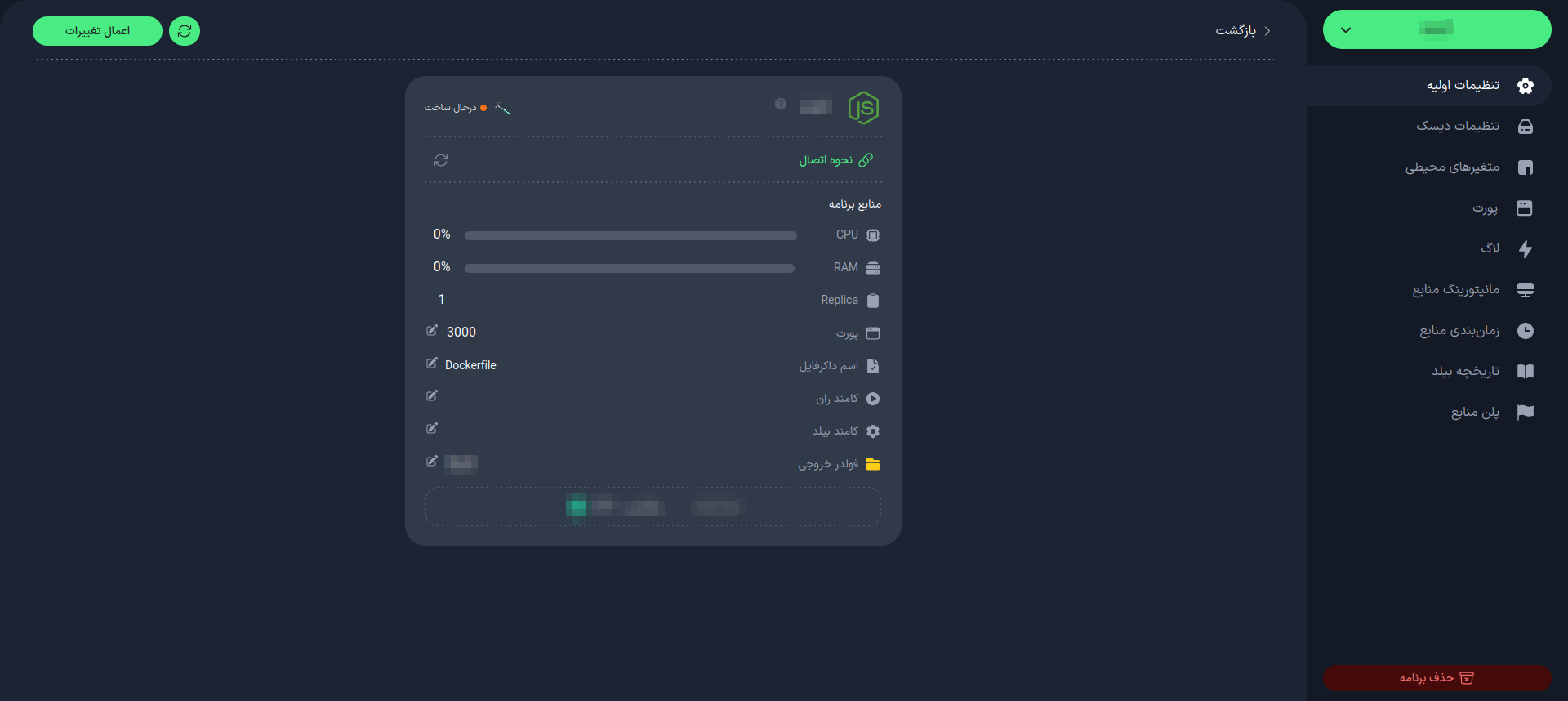
5. مدیریت پروژه

پس از بیلد شدن پروژه، میتوانید از بخش "مدیریت پروژه"، پروژه خود را مدیریت کنید. در این بخش، امکانات مدیریتی پروژه در اختیار شما قرار میگیرد:
-
بررسی وضعیت پروژه
-
مدیریت اتصال و منابع
-
مدیریت پورت
اطلاعپورتی که در پروژه تان تعریف کرده اید باید در این قسمت نیز تعریف شود.
-
تغییر نام داکرفایل (در صورت نیاز)
نکتهاگر پروژه شما نیاز به تنظیمات خیلی خاصی دارد، میتوانید Dockerfile اختصاصی خود را بسازید. برای اطلاعات بیشتر به این لینک مراجعه کنید.
-
تغییر کامند بیلد

-
تغییر کامند ران

-
تعیین محل فولدر خروجی

اگر از چندین دستور میخواهید برای بیلد شدن پروژه استفاده کنید از ; به عنوان جدا کننده استفاده کنید (
مثلا npm run build;npm run start)
با استفاده از این امکانات، میتوانید پروژه خود را به طور مؤثر مدیریت و نگهداری کنید.