Comprehensive Guide to Setting Up a Nuxt Project Using Git
This guide will walk you through the process of setting up a Nuxt project using Git. By following these steps, you can quickly and confidently start your project.

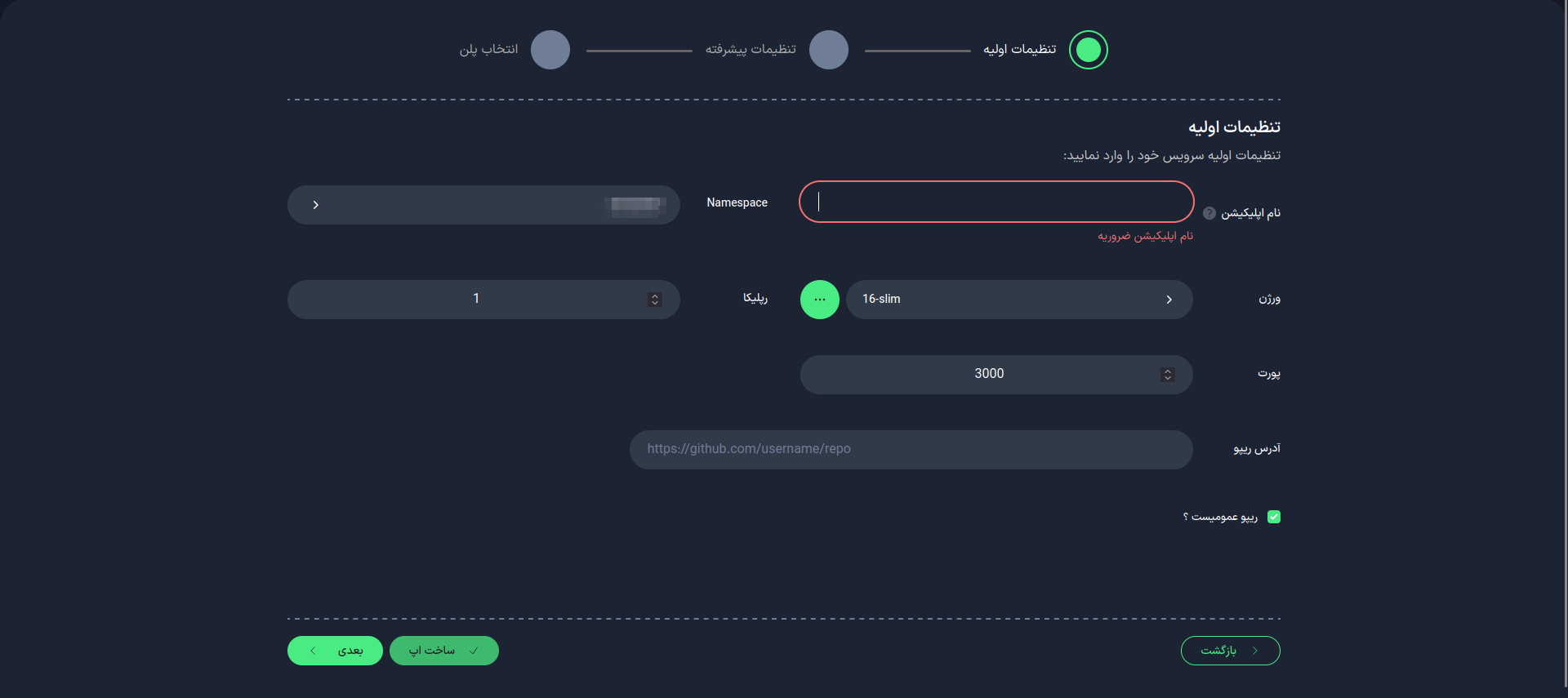
1. Initial Setup

App Name
First, choose a suitable name for your application. This name will be used as an identifier in your project domain.
- Use lowercase letters and only use - as a separator between words.
- The app name cannot be changed after the app is created.
Node Version
Choosing the appropriate Node version for your project is very important. Select from the available list or enter your desired version. Please note that the selected version must be available in Docker repositories (such as DockerHub).
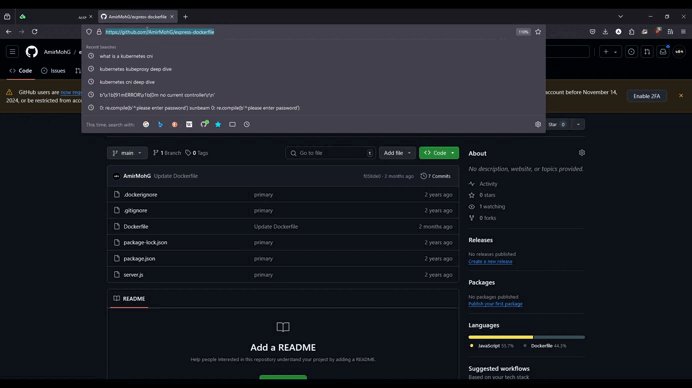
Git Repository Setup

Repository Address
Enter the Git repository address for your project. Example: https://github.com/username/repo
Make sure that the package.json file is present in your project.
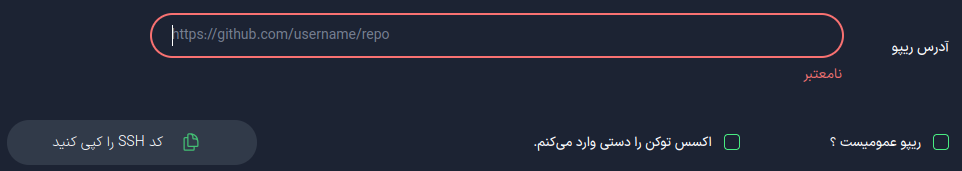
Repository Type and Access
- Public: Enter the address directly.
- Private: You can connect your private repo to Kubar in two ways:
Connect with Access Token
Connect with SSH Key
After completing this step, select the "Next" option.
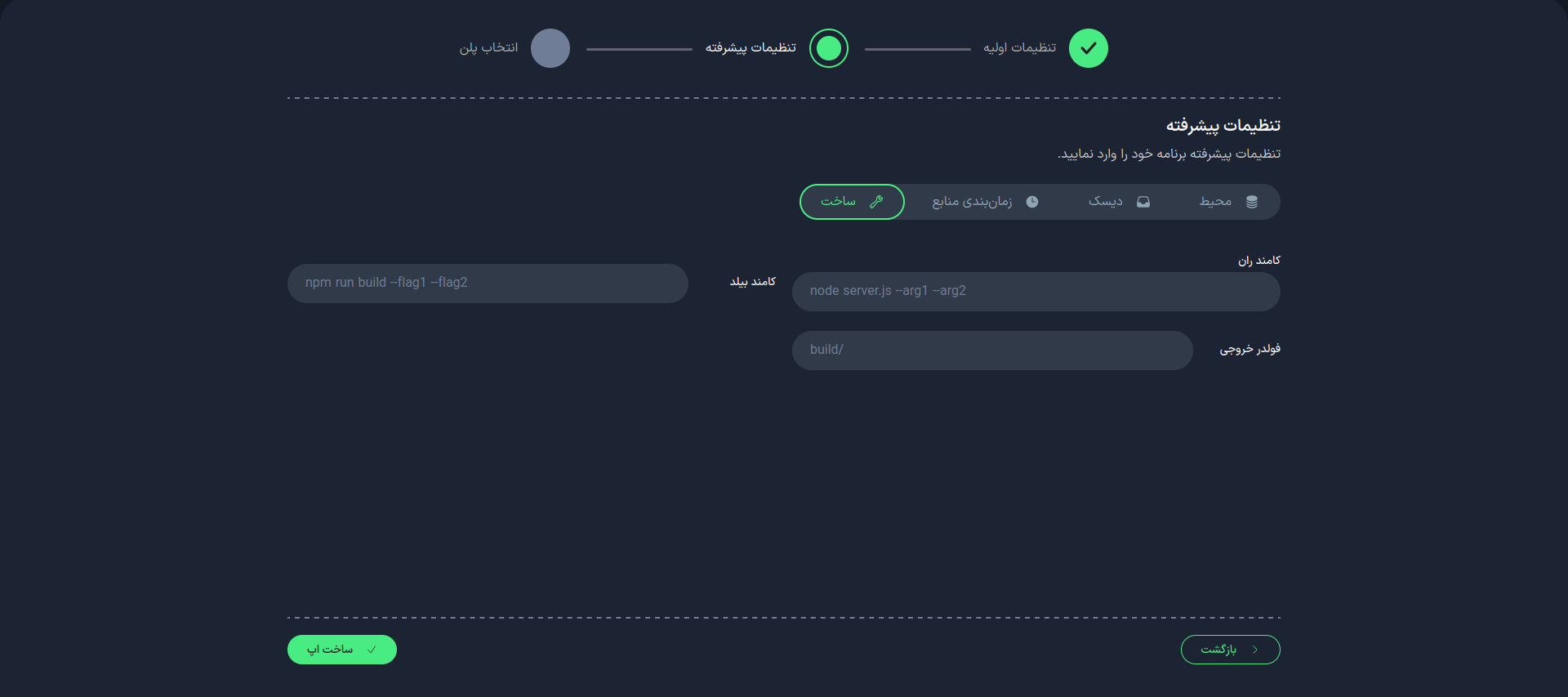
2. Advanced Settings (Optional)

In this section, you can apply more detailed settings for your project:
Build
Sample package.json file:
{
"name": "my-nuxt-app",
"version": "1.0.0",
"private": true,
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore ."
},
"dependencies": {
"core-js": "^3.25.5",
"nuxt": "^3.0.0"
},
"devDependencies": {
"@nuxtjs/eslint-config": "^6.0.0",
"eslint": "^8.33.0",
"eslint-plugin-nuxt": "^4.0.0"
},
"eslintConfig": {
"extends": [
"@nuxtjs"
]
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
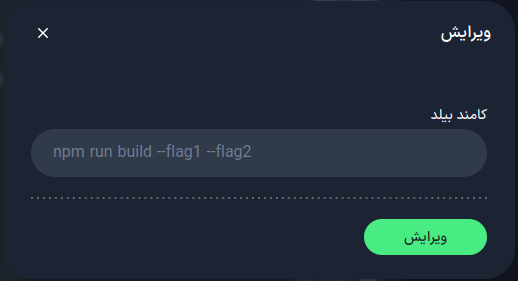
Build Command
- Specific command(s) for building the project
- Default:
npm run build - To use multiple commands, use ; as a separator (e.g.,
npm run build;npm run generate)
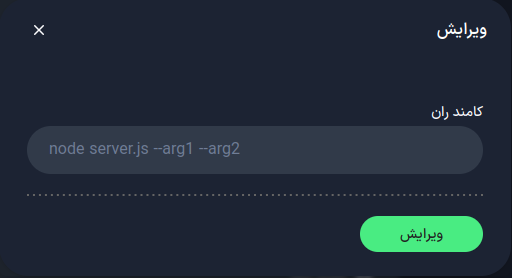
Run Command
- Command to run the project
- Default:
node .output/server/index.mjs
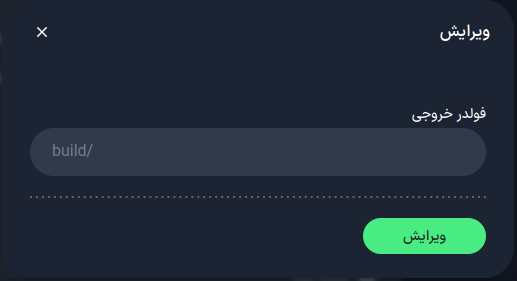
Output Folder
- Location of the built files
- For Nuxt.js, it is better not to specify an address.
Port
Specify the port number on which your application will run. The default port is 3000, but you can change it.
-
After the initial setup, it is possible to change the port.
-
To specify the port, make sure to use the address
0.0.0.0.
Resource Scheduling
Disk
Environment Variables
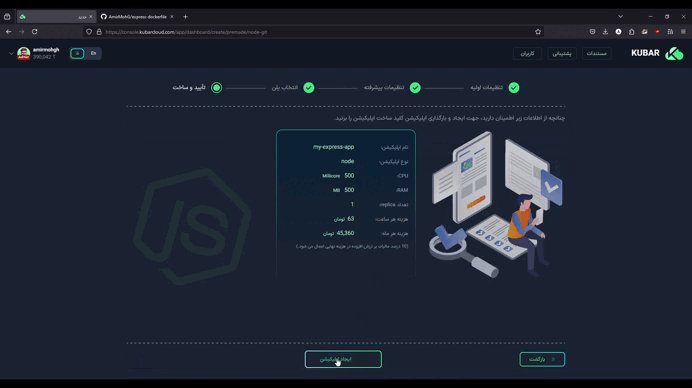
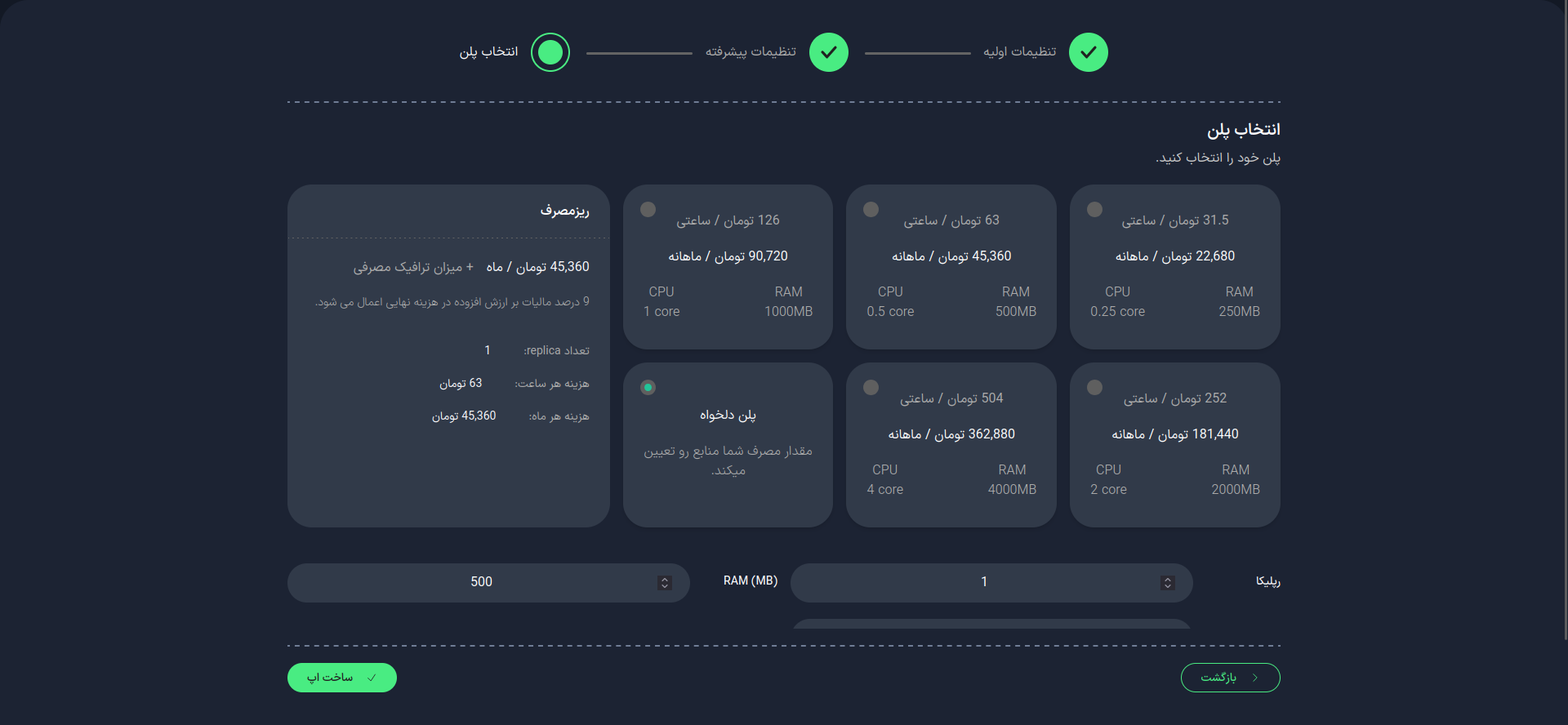
4. Select a Plan

In this step, select your desired plan. You can choose from the available list or configure it manually.
Replicas
Specify the number of replicas (running instances) of your application. This number affects the performance and availability of your application.
Importance of the Number of Replicas
- Scalability: Increased processing power with more replicas
- High Availability: Maintaining performance in case one instance fails
- Load Distribution: Distributing the load among multiple instances
After selecting your desired plan, choose the Create App option.
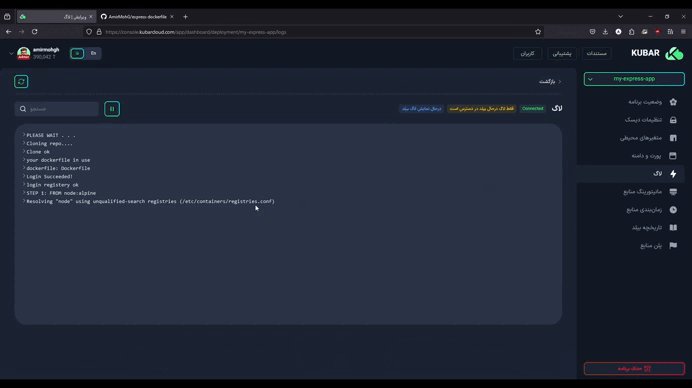
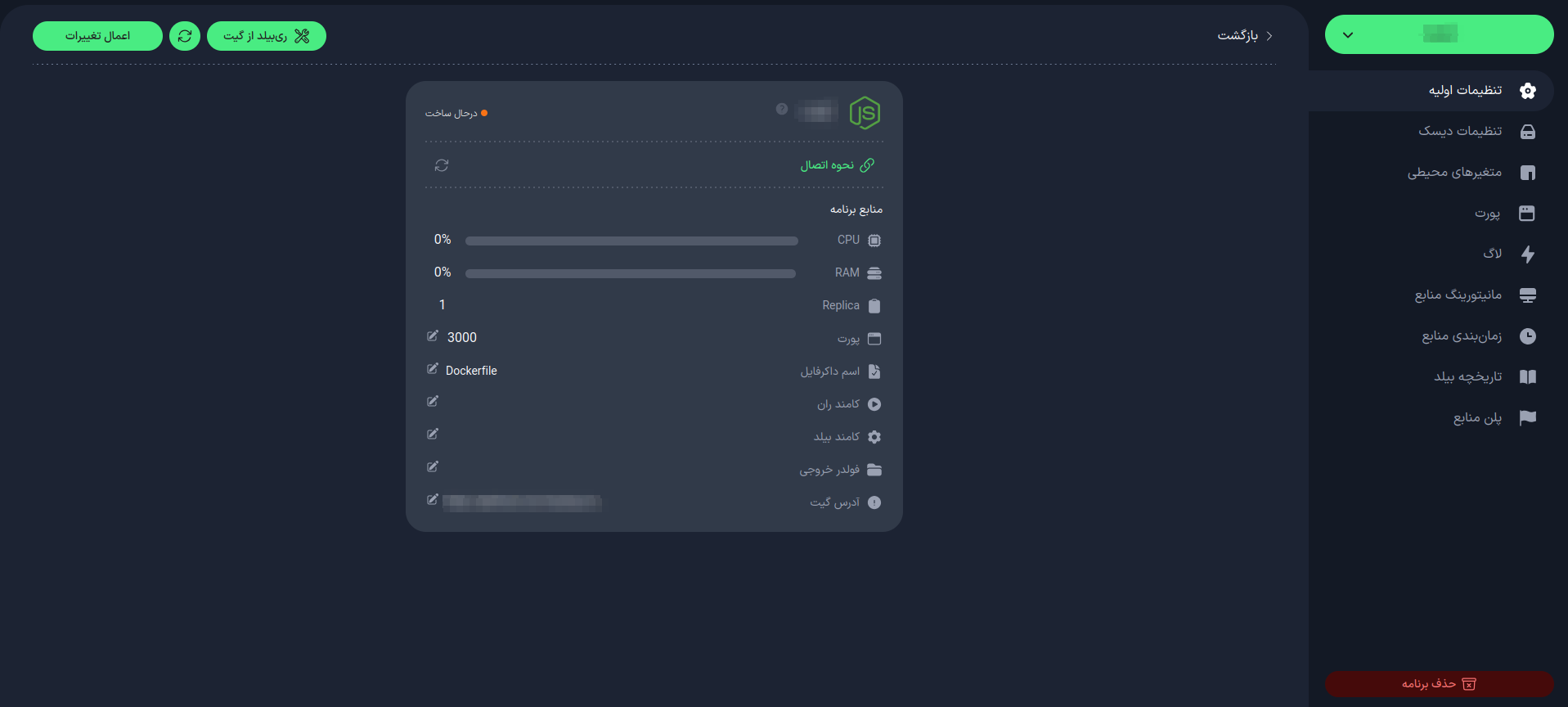
5. Project Management

After setup, you will have various management options available:
-
Check project status
-
Manage connections and resources
-
Manage port
infoThe port you defined in your project must also be defined here.
-
Rename Dockerfile (if needed)
tipIf your project requires very specific settings, you can create your own custom Dockerfile. For more information, refer to this link.
-
Change build command

-
Change run command

-
Specify the output folder location

-
Manage Git repository and rebuild operations
-
Restart the project
If you want to use multiple commands for building the project, use ; as a separator (
e.g., npm run build;npm run start).
With these features, you can efficiently and professionally manage your Nuxt project.