Comprehensive Guide to Setting Up a Vue Project Using a Compressed File
This guide will walk you through the process of setting up a project using a compressed file. Please follow the steps below carefully.
Make sure that the package.json file is present in your project.
Compressing the Project
To compress files on Linux operating systems, you can use the following command:
zip -r project.zip project_folder
Please ensure that your compressed file format is strictly zip, and avoid using any other compression formats (such as rar, gz, 7z) for uploading to your cloud.
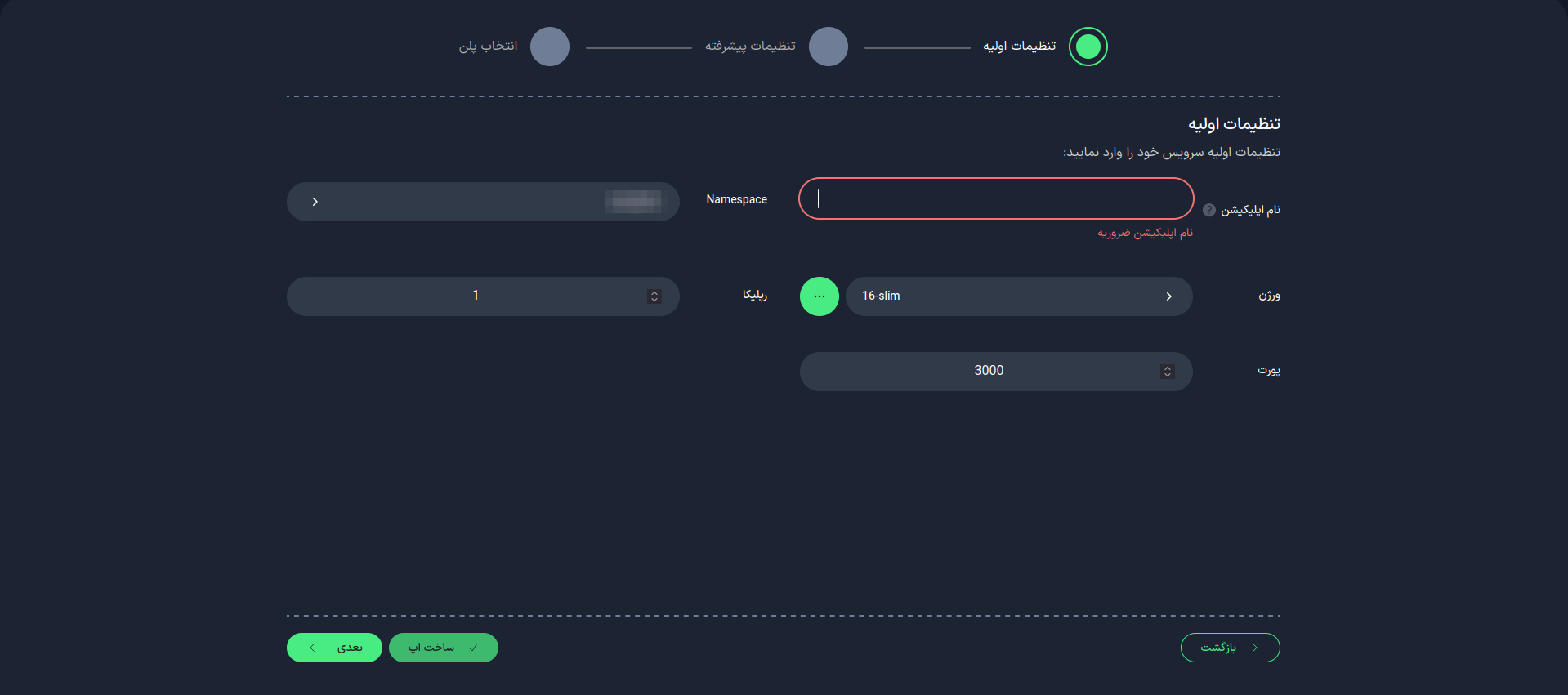
1. Initial Settings

Application Name
First, choose a suitable name for your application. This name will be used as an identifier in your project domain.
- Use lowercase letters and only use - as a separator between words.
- You cannot change the application name after the app is created.
Node Version
Select the Node version to be used in your project. You can choose from the available list or enter it manually. Please ensure that the Node version you are using is available in the Docker repository (dockerhub) or other related Docker repositories.
After completing this step, select the "Next" option.
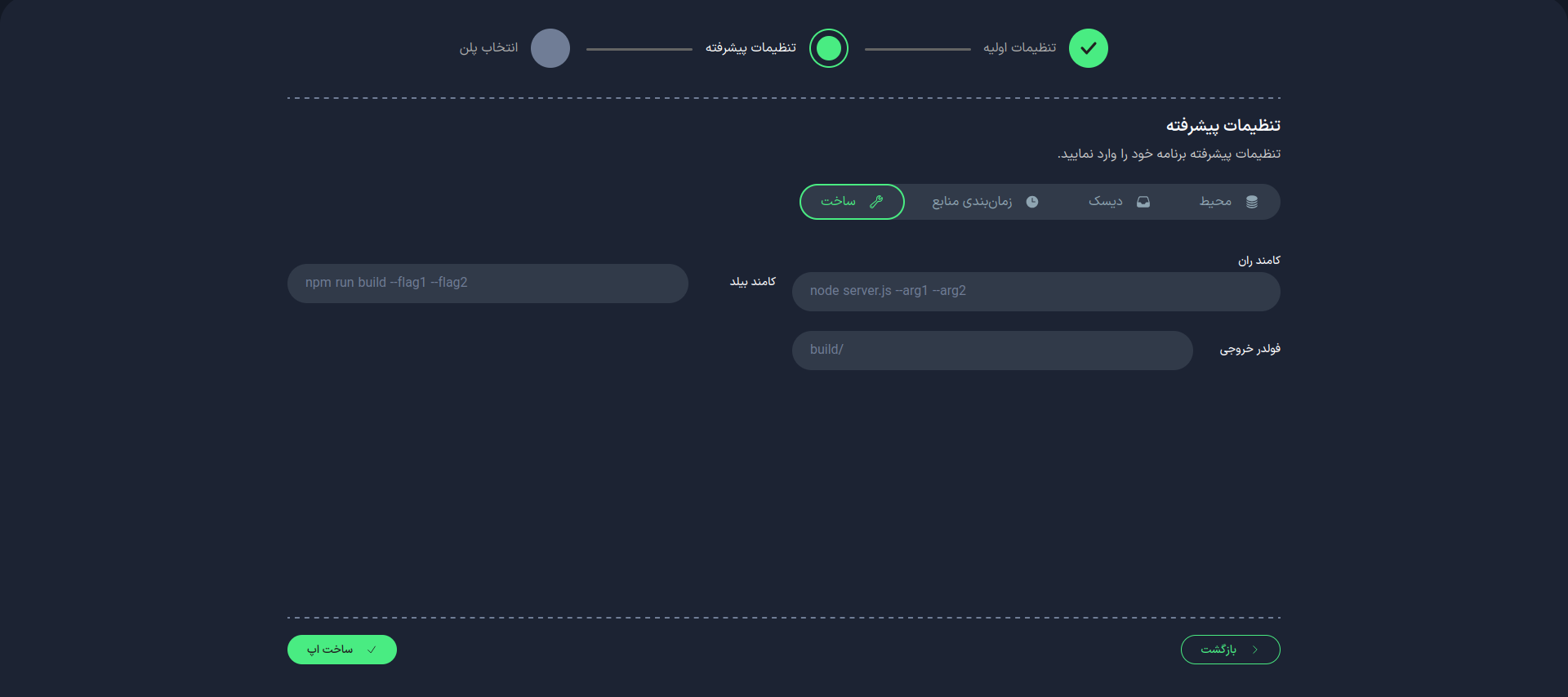
2. Advanced Settings (Optional)

In this section, you can apply more detailed settings for your project:
Build
Sample package.json file:
{
"name": "my-vue-project",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.8.3",
"vue": "^3.2.13"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": ["plugin:vue/vue3-essential", "eslint:recommended"],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {}
},
"browserslist": ["> 1%", "last 2 versions", "not dead", "not ie 11"]
}
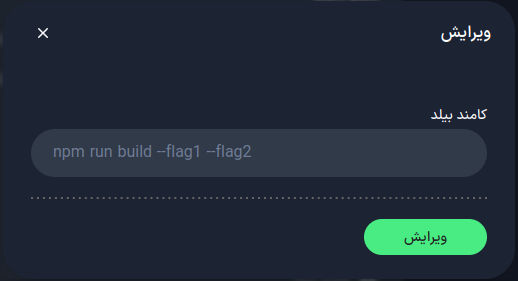
Build Command
- Specific command(s) for building the project
- Default:
npm run build - To use multiple commands, use ; as a separator (e.g.,
npm run build;npm run start)
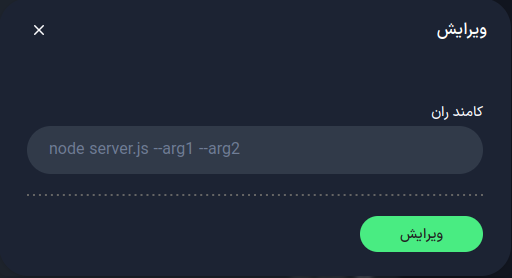
Run Command
- Command to run the project
- For Vue.js, it is better not to enter a command.
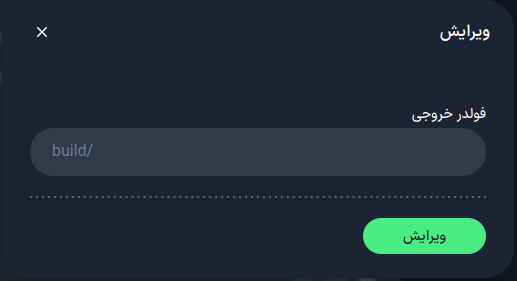
Output Folder
- Location of the built files
- Default:
dist/
Port
Specify the port number on which your application will run. The default port is 3000, but you can change it.
-
After the initial setup, it is possible to change the port.
-
To specify the port, make sure to use the address
0.0.0.0.
Resource Scheduling
Disk
Environment Variables
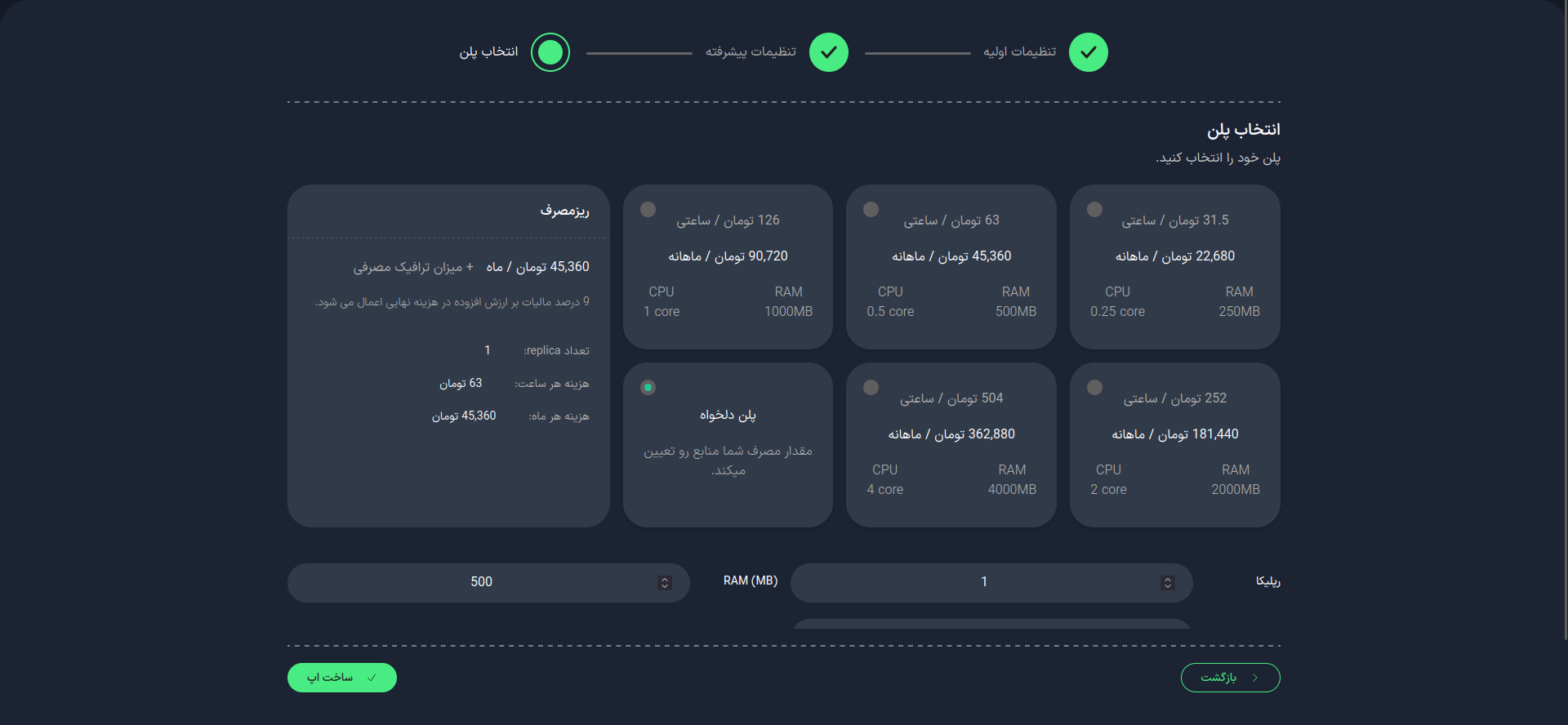
3. Select Plan

In this step, select your desired plan. You can choose from the available list or set it manually.
Replicas
Specify the number of replicas (running instances) of your application. This number affects the performance and availability of your application.
Importance of the Number of Replicas
- Scalability: Increased processing power with more replicas
- High Availability: Maintaining performance in case one instance fails
- Load Distribution: Distributing the load among multiple instances
After selecting your desired plan, choose the Create App option.
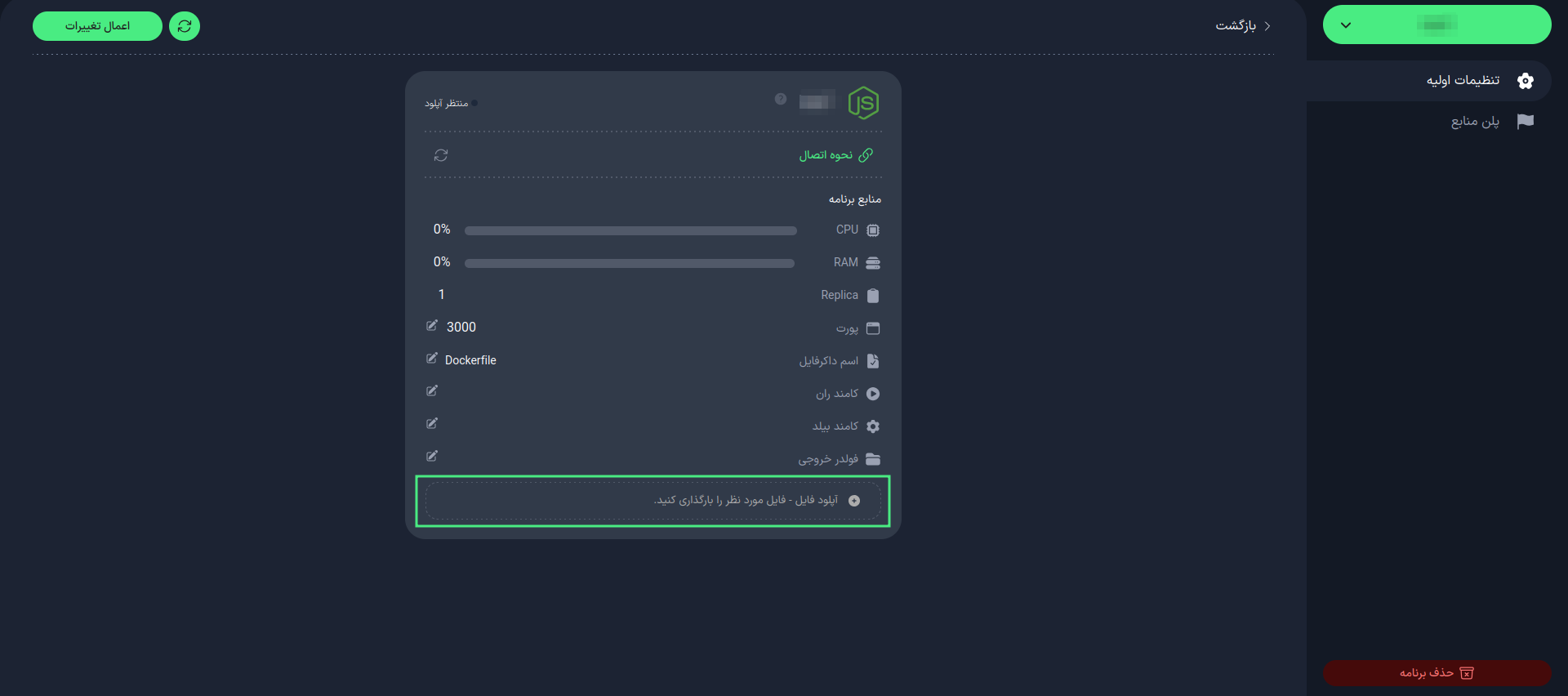
4. Upload File

After creating your Vue app, upload your compressed project file by clicking the "Upload File" button, and wait for the project to build.
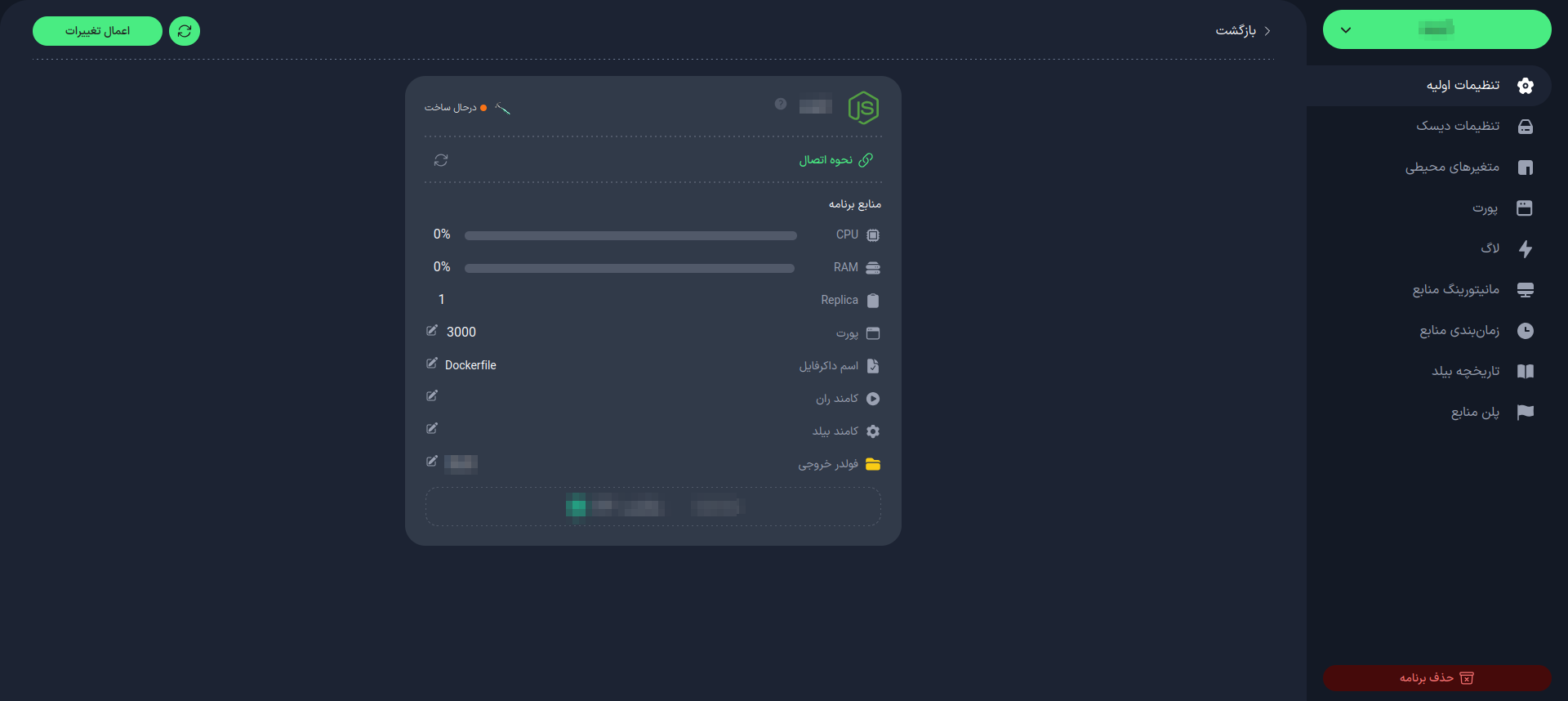
5. Project Management

Once the project is built, you can manage your project from the "Project Management" section. In this section, you will have access to project management features:
-
Check project status
-
Manage connections and resources
-
Manage port
infoThe port you defined in your project must also be defined in this section.
-
Rename Dockerfile (if needed)
tipIf your project requires very specific settings, you can create your own custom Dockerfile. For more information, refer to this link.
-
Change Build Command

-
Change Run Command

-
Specify Output Folder Location

If you want to use multiple commands for building the project, use ; as a separator (e.g., npm run build;npm run start)
With these features, you can effectively manage and maintain your project.