Comprehensive Guide to Setting Up a Next.js Project Using Git
This guide will walk you through the process of setting up a Next project using Git. By following these steps, you can quickly and confidently start your project.

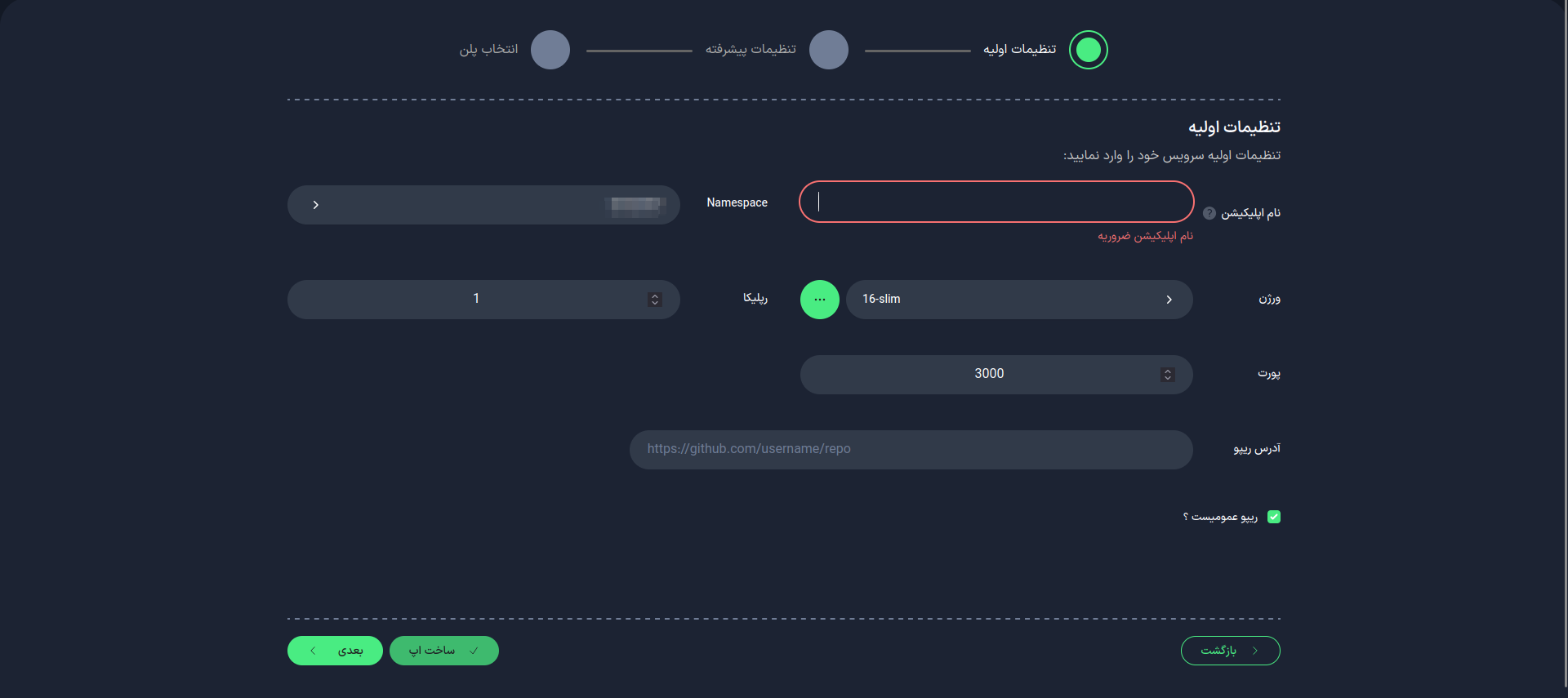
1. Initial Settings

Application Name
First, choose a suitable name for your application. This name will be used as an identifier in your project domain.
- Use lowercase letters and only use - as a separator between words.
- You cannot change the application name after the app is created.
Node Version
Choosing the appropriate Node version for your project is very important. Select from the available list or enter your desired version. Please note that the selected version must be available in Docker repositories (such as DockerHub).
Git Repository Settings

Repository URL
Enter the URL of your Git repository. Example: https://github.com/username/repo
Make sure that the package.json file is present in your project.
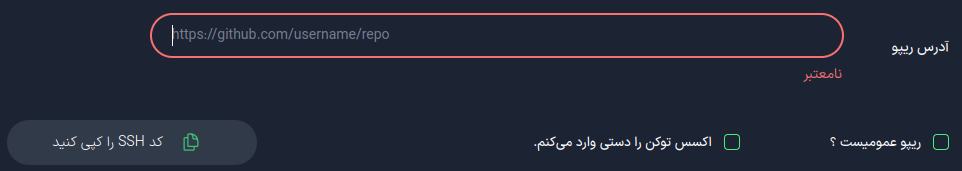
Repository Type and Access
- Public: Enter the URL directly.
- Private: You can connect your private repo to Kubar in two ways:
Connect with Access Token
Connect with SSH Key
After completing this step, select the "Next" option.
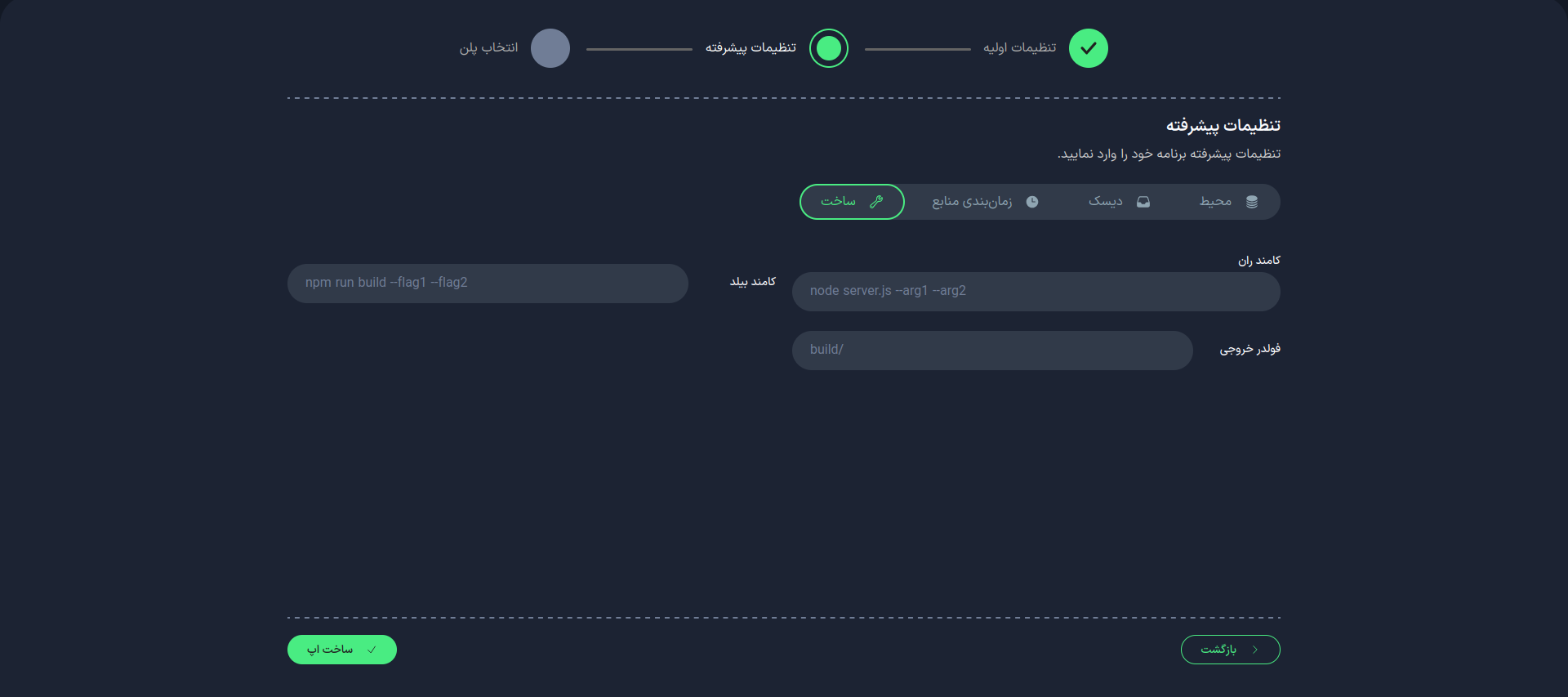
2. Advanced Settings (Optional)

In this section, you can apply more detailed settings for your project:
Build
Sample package.json file:
{
"name": "your-project-name",
"version": "1.0.0",
"description": "A Next.js project",
"main": "index.js",
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"next": "latest",
"react": "latest",
"react-dom": "latest"
},
"devDependencies": {
"eslint": "latest",
"eslint-config-next": "latest"
},
"eslintConfig": {
"extends": "next"
},
"browserslist": ["defaults", "not IE 11", "not dead"],
"author": "Your Name",
"license": "MIT"
}
Build Command
- Specific command(s) for building the project
- Default:
npm run build - To use multiple commands, use ; as a separator (e.g.,
npm run build;npm run start)
Run Command
- Command to run the project
- Default:
npx next start --hostname 0.0.0.0 -p 3000
Output Dir
- Location of the built files
- For Next.js, it is better not to specify an address.
Port
Specify the port number on which your application will run. The default port is 3000, but you can change it.
-
After the initial setup, it is possible to change the port.
-
To specify the port, make sure to use the address
0.0.0.0.
Resource Scheduling
Disk
Environment Variables
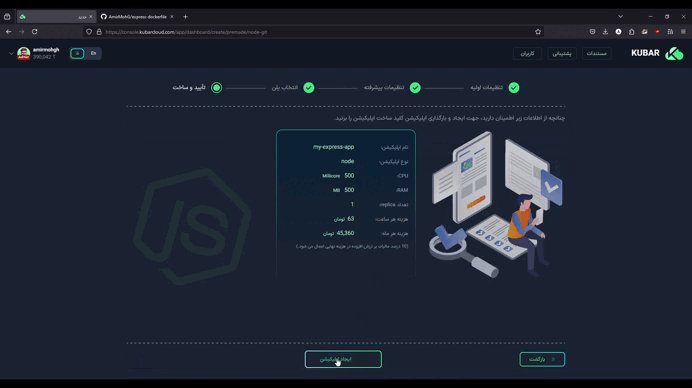
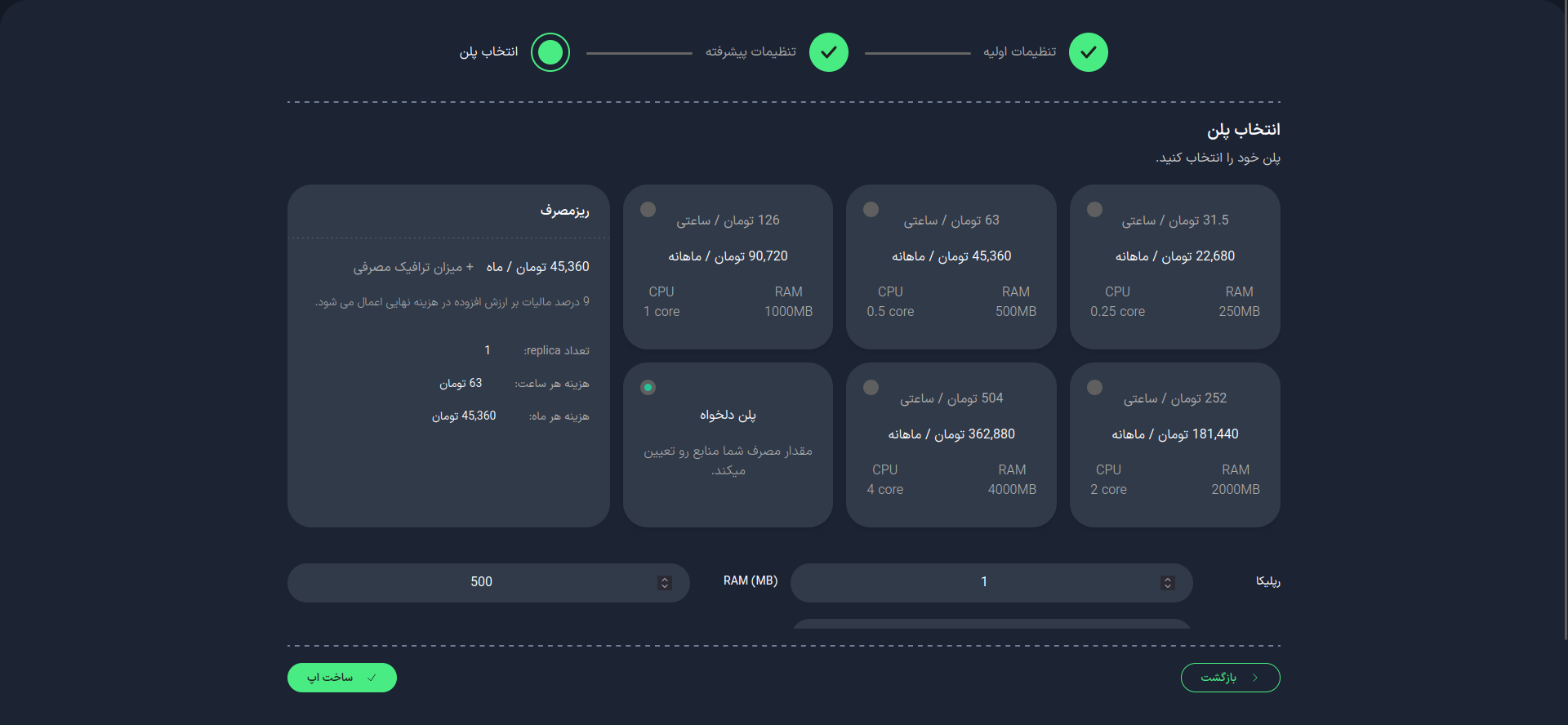
4. Selecting a Plan

In this step, select your desired plan. You can choose from the available list or set it manually.
Replicas
Specify the number of replicas (running instances) for your application. This number affects the performance and availability of your application.
Importance of the Number of Replicas
- Scalability: Increased processing power with more replicas
- High Availability: Maintaining performance in case one instance fails
- Load Distribution: Distributing the load among multiple instances
After selecting your desired plan, choose the Create App option.
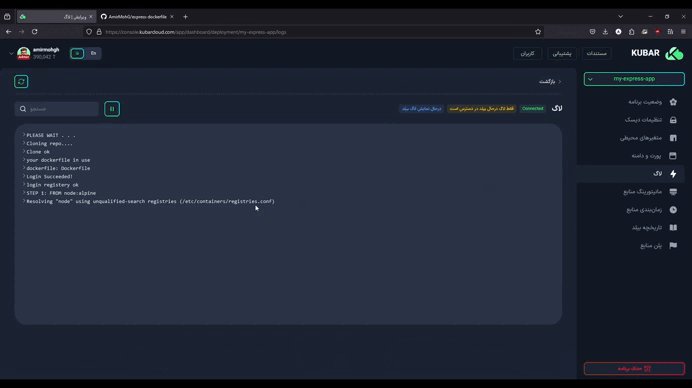
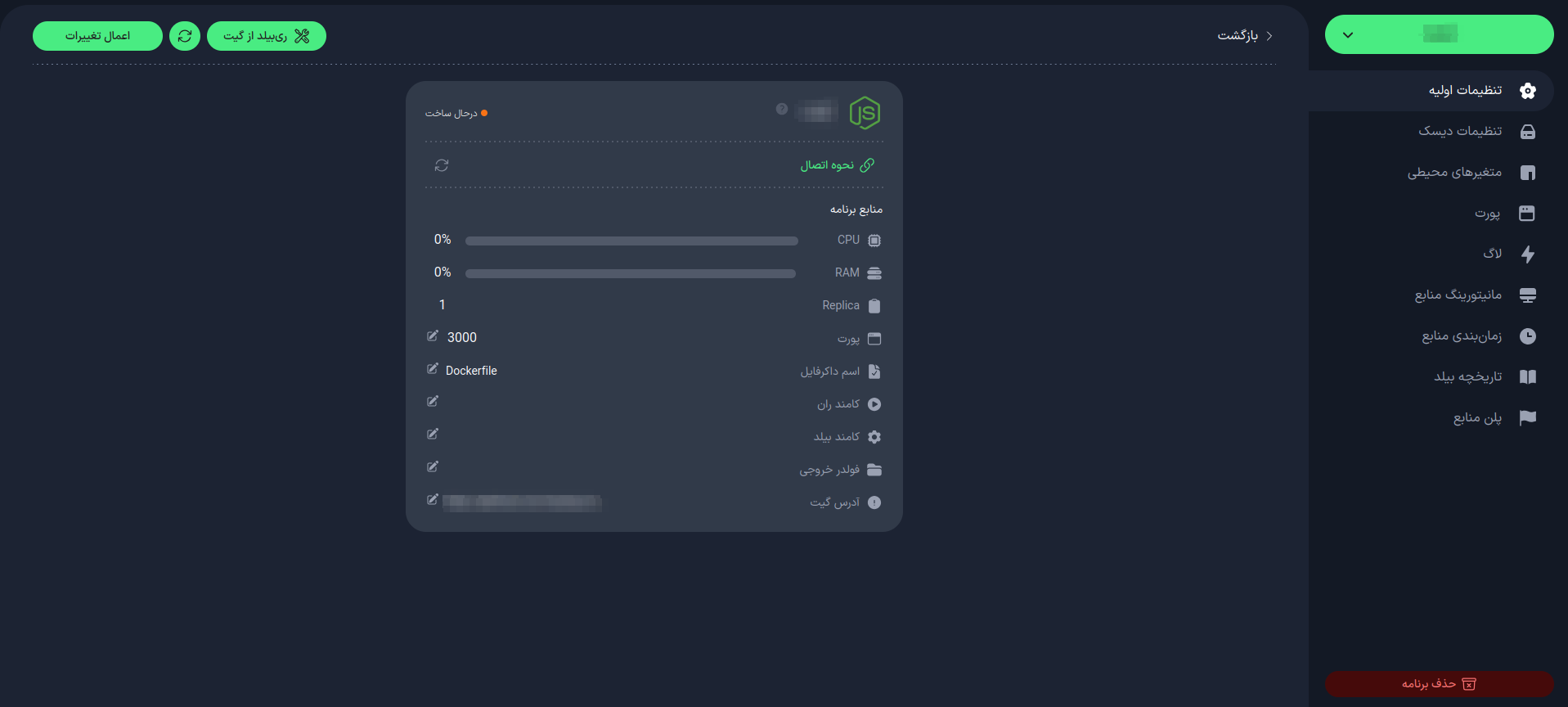
5. Managing the Project

After setup, you will have access to various management features:
-
Check project status
-
Manage connections and resources
-
Manage port
infoThe port you defined in your project must also be defined here.
-
Rename Dockerfile (if needed)
tipIf your project requires very specific settings, you can create your own custom Dockerfile. For more information, refer to this link.
-
Change Build Command

-
Change Run Command

-
Specify Output Folder Location

-
Manage Git Repository and Rebuild Operations
-
Restart the Project
If you want to use multiple commands for building the project, use ; as a separator (e.g., npm run build;npm run start).
With these features, you can efficiently and professionally manage your Next project.