Comprehensive Guide to Setting Up a Next.js Project Using a Zip File
This guide will walk you through the process of setting up a project using a zip file. Please follow the steps below carefully.
Make sure that the package.json file is present in your project.
Compressing the Project
To compress files on Linux operating systems, you can use the following command:
zip -r project.zip project_folder
Please ensure that your compressed file format is zip, and avoid using any other compression formats (such as rar, gz, 7z) for uploading to Kubar.
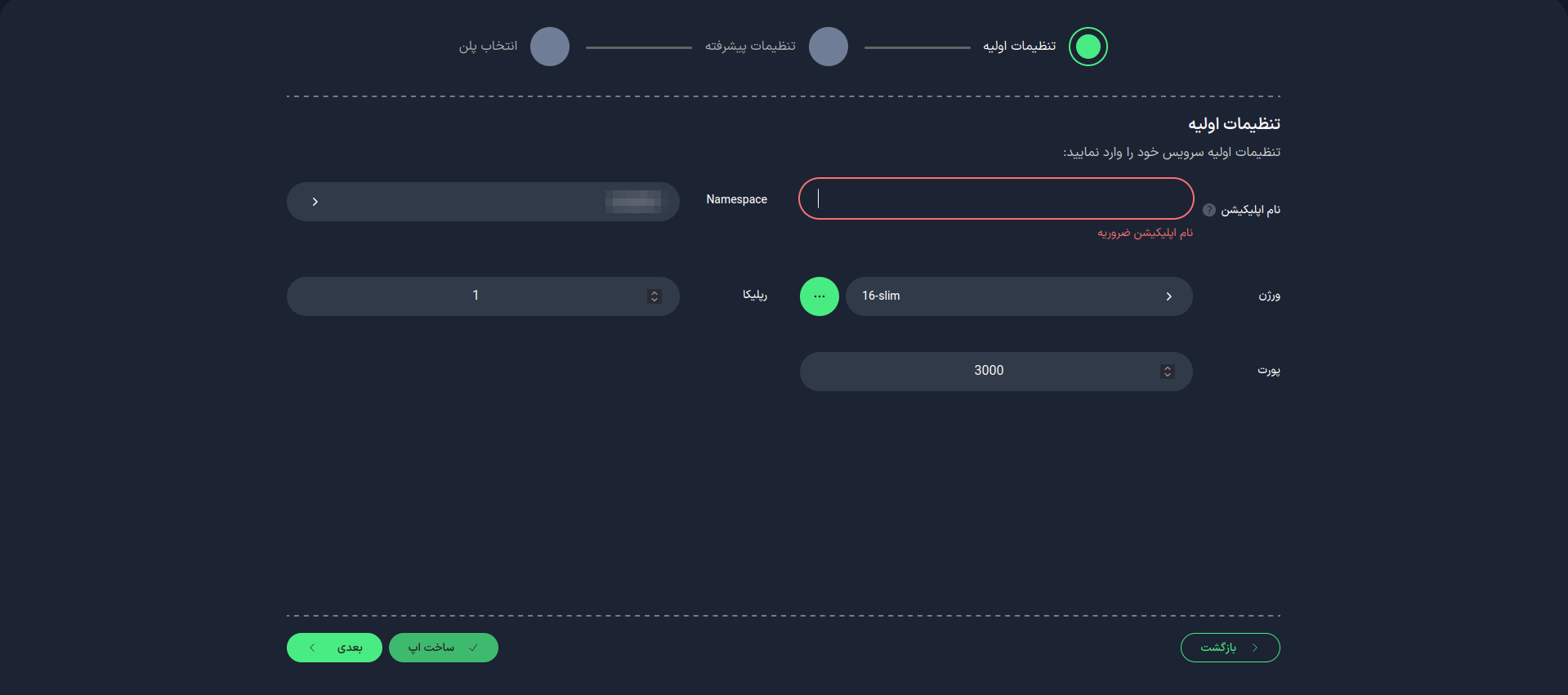
1. Initial Settings

Application Name
First, choose a suitable name for your application. This name will be used as an identifier in your project domain.
- Use lowercase letters and only use - as a separator between words.
- You cannot change the application name after the app is created.
Node Version
Select the Node version to be used in your project. You can choose from the available list or enter it manually. Please ensure that the Node version you are using is available in the Docker repository (dockerhub) or other related Docker repositories.
After completing this step, select the "Next" option.
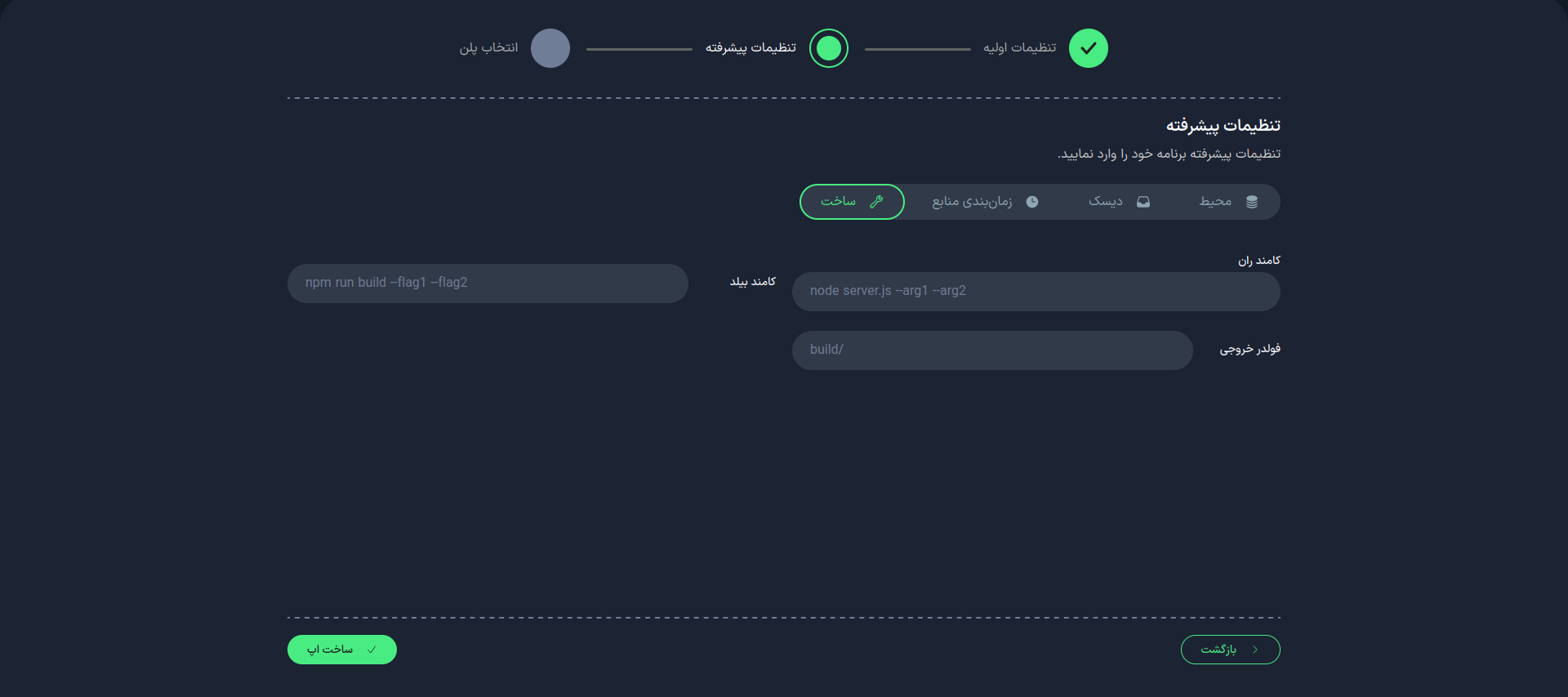
2. Advanced Settings (Optional)

In this section, you can apply more detailed settings for your project:
Build
Sample package.json file:
{
"name": "your-project-name",
"version": "1.0.0",
"description": "A Next.js project",
"main": "index.js",
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"next": "latest",
"react": "latest",
"react-dom": "latest"
},
"devDependencies": {
"eslint": "latest",
"eslint-config-next": "latest"
},
"eslintConfig": {
"extends": "next"
},
"browserslist": ["defaults", "not IE 11", "not dead"],
"author": "Your Name",
"license": "MIT"
}
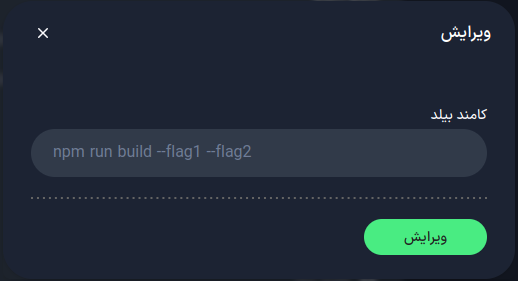
Build Command
- Specific command(s) for building the project
- Default:
npm run build - To use multiple commands, use ; as a separator (e.g.,
npm run build;npm run start)
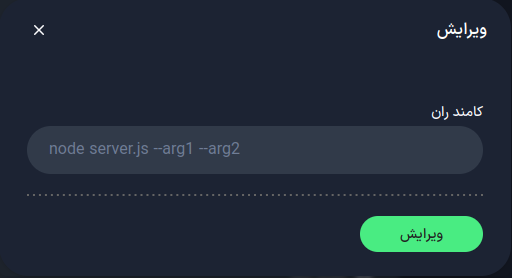
Run Command
- Command to run the project
- Default:
npx next start --hostname 0.0.0.0 -p 3000
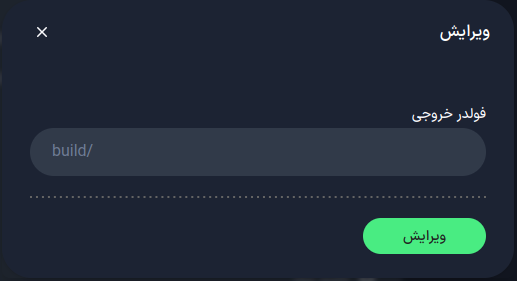
Output Dir
- Location of the built files
- For Next.js, it is better not to specify an address.
Port
Specify the port number on which your application will run. The default port is 3000, but you can change it.
-
After the initial setup, it is possible to change the port.
-
To specify the port, make sure to use the address
0.0.0.0.
Resource Scheduling
Disk
Environment Variables
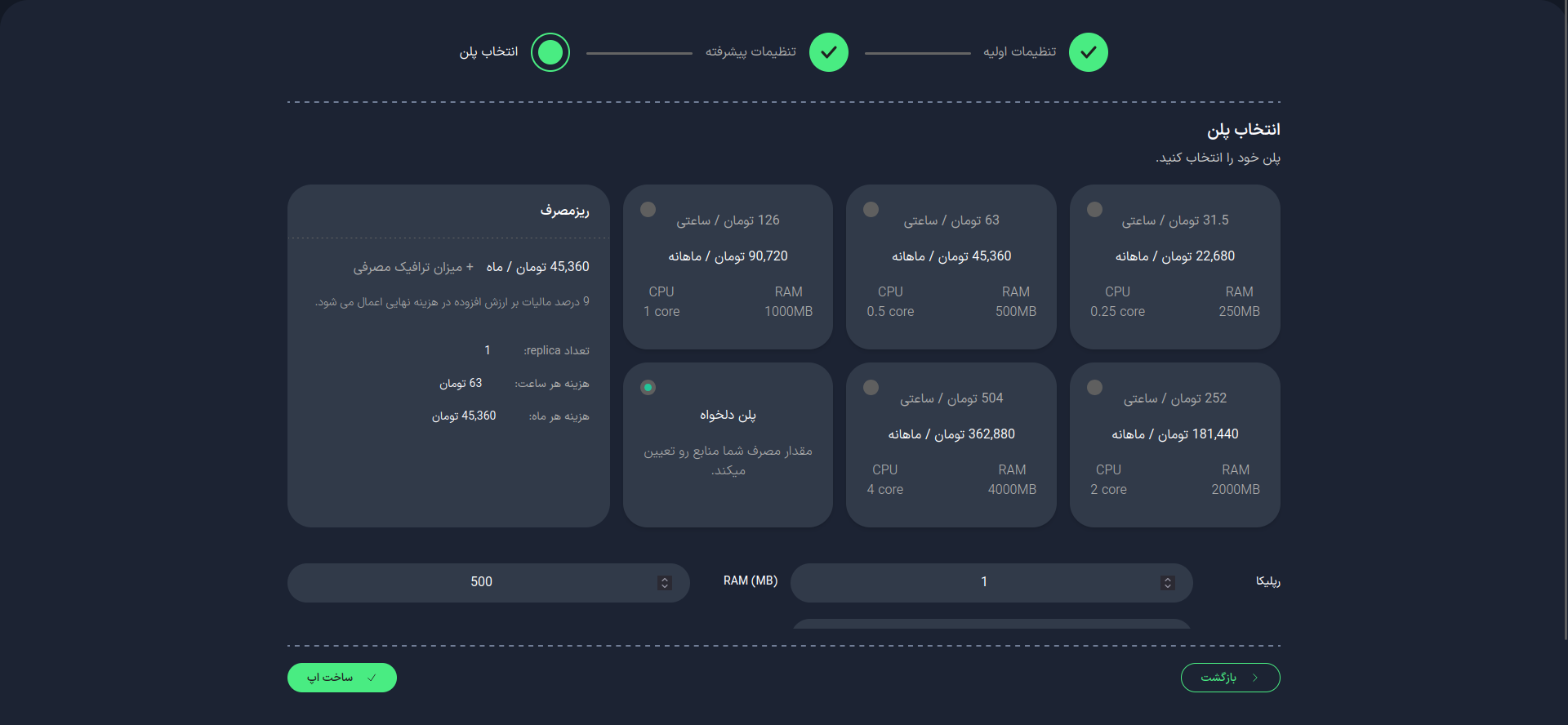
3. Selecting a Plan

In this step, select your desired plan. You can choose from the available list or set it manually.
Replicas
Specify the number of replicas (running instances) for your application. This number affects the performance and availability of your application.
Importance of the Number of Replicas
- Scalability: Increased processing power with more replicas
- High Availability: Maintaining performance in case one instance fails
- Load Distribution: Distributing the load among multiple instances
After selecting your desired plan, choose the Create App option.
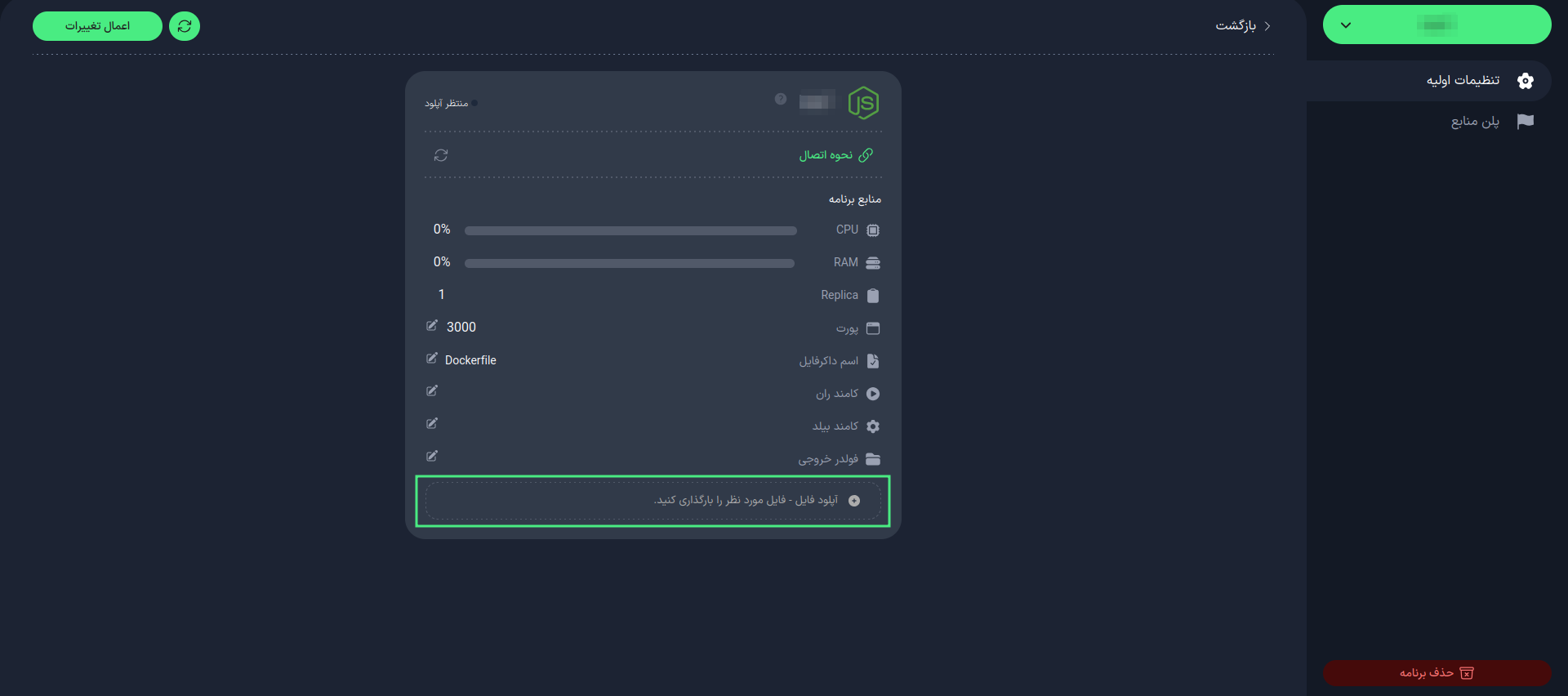
4. Uploading the File

After creating your Next app, upload your project's zip file by clicking the "Upload File" button, and wait for the project to build.
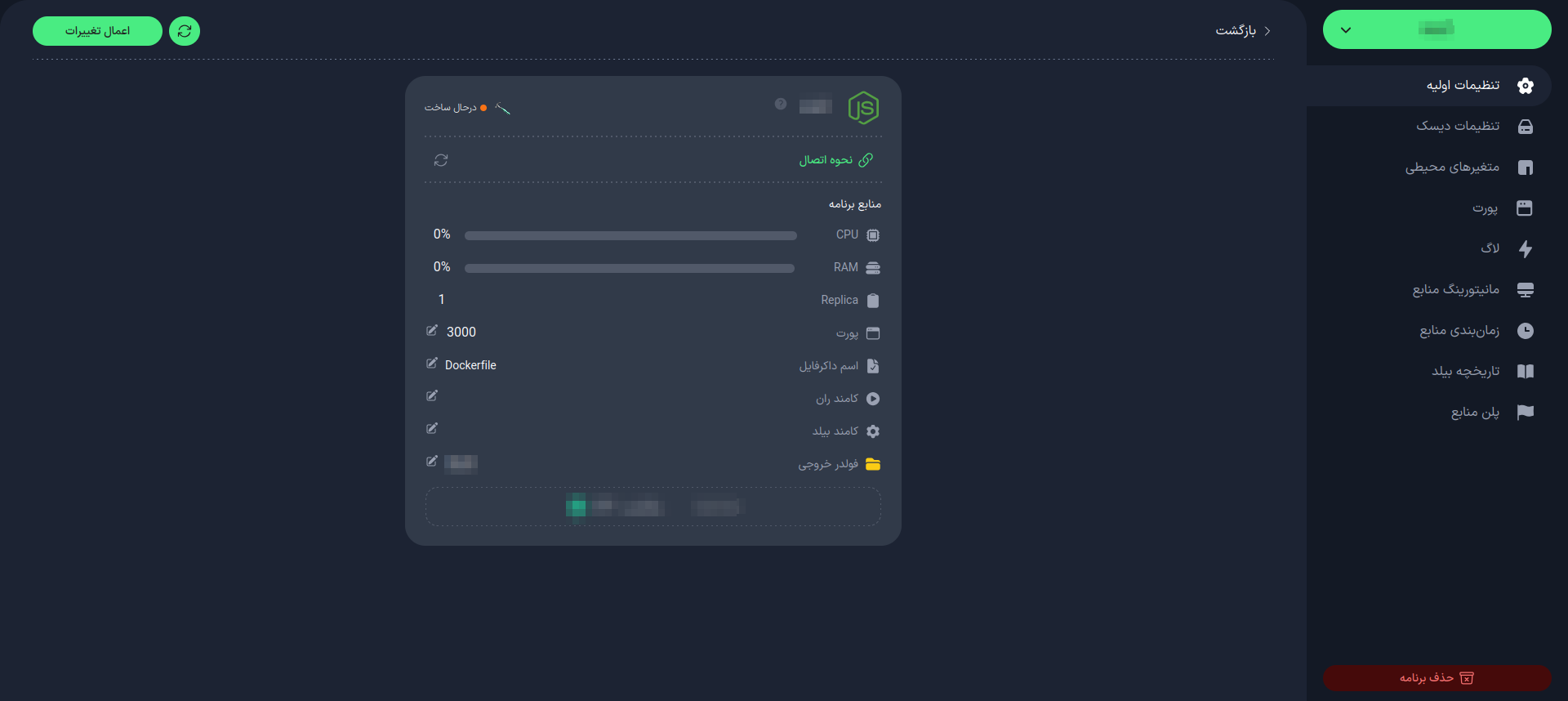
5. Managing the Project

Once the project is built, you can manage your project from the "Project Management" section. In this section, you will have access to project management features:
-
Check project status
-
Manage connections and resources
-
Manage port
infoThe port you defined in your project must also be defined here.
-
Rename Dockerfile (if needed)
tipIf your project requires very specific settings, you can create your own custom Dockerfile. For more information, refer to this link.
-
Change Build Command

-
Change Run Command

-
Specify Output Folder Location

If you want to use multiple commands for building the project, use ; as a separator (e.g., npm run build;npm run start).
With these features, you can effectively manage and maintain your project.